I was astounded when I learned just how easy it is to deploy static web applications. Services like AWS Amplify, Netlify, GitHub Pages, etc, trivialize this process, allowing developers to focus less on deployment, and more on feature development.
I was equally astounded when I learned that it can be JUST AS EASY to deploy a web service! There are many options out there:
This guide is going to be focused on a solution that I have found to be incredibly developer-friendly platform, Fly.io.
What is Fly.io?
Deploy App Servers Close to Your Users
Run your full-stack apps (and databases!) all over the world. No ops required.
Fly.io claims to be able to run full-stack apps with no ops required. That's a bold statement. While I've committed to plenty of PR's, I haven't deployed a web service in a while. I was feeling the itch to deploy a service to play around with some different languages in the backend, so I was 100% in the market for a developer-friendly way to get this done, with quite literally no ops hopefully required.
Fly.io App Deployment Speed-run
The last time I personally deployed a brand new web service was months and months ago, on a DigitalOcean droplet. My usual go-to solution for web apps are static web apps, so I'm used to deploying static assets.
Fly.io has a particular portion of their documentation which immediately drew my attention: their Speedrun section.
Before deciding to write this blog, I figured, I'd at least try out their service, and if I enjoyed it, I'd write about it. Holy moly was I shocked just how easy Fly.io made deployment. After about 15 minutes from landing on their documentation, I was able to deploy a web service, complete with GitHub Actions CI/CD. And I didn't even need to touch a server!
Here is how you can do the same.
I created an incredibly terse ExpressJS app using TypeScript.
- Install
flyctl: The root URL for Fly.io has a one line command you can use to installflyctl, the command line tool which handles deployment for you. For detailed instructions though, check out this page. - Sign up / Log in: Sign up or Log in using the appropriate command,
flyctl auth signuporflyctl auth login. - Run
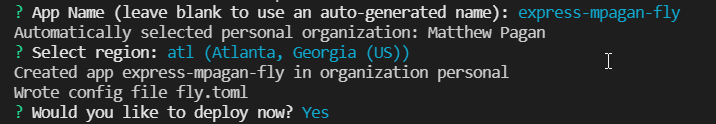
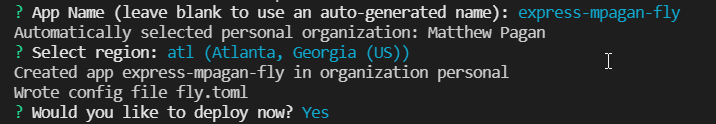
flyctl launch: This will prompt you to name your application, select a region to deploy to, and then deploy your app. This generates afly.tomlconfig file with the deployment configurations.
In those three steps, you too can launch a sample express app.
CI/CD
Adding CI/CD is as simple as adding a single file to the repo, along with retrieving and adding an API token to the repo.
Add the following to .github/workflows/main.yml
name: Fly Deploy
on: [push]
env:
FLY_API_TOKEN: ${{ secrets.FLY_API_TOKEN }}
jobs:
deploy:
name: Deploy app
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: superfly/flyctl-actions@1.1
with:
args: "deploy"
Then run flyctl auth token to generate and print an API token, then add it to the repo as a new secret named FLY_API_TOKEN.
That is all you need to continuously deploy your NodeJS application on every commit!
Conclusion
Using Fly.io honestly felt like cheating. I remember being super proud of myself when I first deployed a full LAMP stack application on a VPS. I also clearly remember the pain of troubleshooting things like SSH, CertBot and LetsEncrypt, Nginx, etc.
Fly.io completely trivialized the entire process. I easily see myself using this going forward for all containerized applications since the service even includes the means for auto-scaling your apps and containers!!!
If you are a developer and you are not shy of the command-line, I highly recommend checking out Fly.io and spending 15 minutes of your time, just deploying a service. You'll be shocked at just how quick and easy it can be to go from 0 to CI/CD in mere moments.