🌱 Introduction
What’s new in Vue?
What new frameworks are available for software developers building futuristic products?
How is Vue catching up to changes in the technological ecosystem, and improving on processes, systems, and experience?
If you are curious to know what’s new in the Vue ecosystem, read on to discover new updates, developments and high-level plans discussed in this edition of Vue Contributor Days, hosted by Tracy Lee, Evan You, and Simone Cuomo. If you would rather watch the full event, you can find it here.
First off, let’s have a quick glance at the cool panellists featured in this edition.
The Panelists Highlight:
- Ben Hong - Senior DX Engineer, Netlify & Vue Core Team Member
- John Leider - Author & Founder, Vuetify
- Rahul Kadyan - Software Engineer & Vue Core Team Member
- Kia King Ishii - Director, Global Brain & Vue Core Team Member
- Thorsten Lünborg - Product Owner @ MVV Enamic & Vue Core Team Member
- Haoqun Jiang - Open Source Developer, Vue Technology LLC & Vue Core Team Member / Vue CLI maintainer
- Guillaume Chau - Vue Core Team Member
- Kazuya Kawaguchi - Software Engineer, PLAID, Inc & Author of Vue i18n
- Anthony Fu - Core team member, Vue & Vite
- Daniel Roe - Framework Architect, Nuxt
- Carlos Rodrigues - Consultant
- Filip Rakowski - Co-founder/CTO, Vue StoreFront
- Liam DeBeasi - Lead Developer, Ionic Framework
- Maya Shavin - Senior Software Engineer, Microsoft & Nuxt. js Ambassador
- Luke Diebold - Lead developer, Agripath & Quasar Core Team
- Jonathan Bakebwa - Creator of Chakra UI & UI Engineer rct.ai
- Paolo Caleffi - Co-Founder, Dreamonkey & Quasar Core Team
- Yaël Guilloux - VueUse & Nuxt Contributor
- Fred Schott - Creator of Astro
Now let’s dive in!
🌱 Vue 3.2
- 3.2 Released in August
- (Script setup) is out of experimental
- (style) v-bind
- Define custom element ()
- Reactivity performance ++
- Effect scope API
- ESM build + improved streaming API for @vue/server - renderer
- V-memo for advanced performance optimization
- NEW RFCs
-
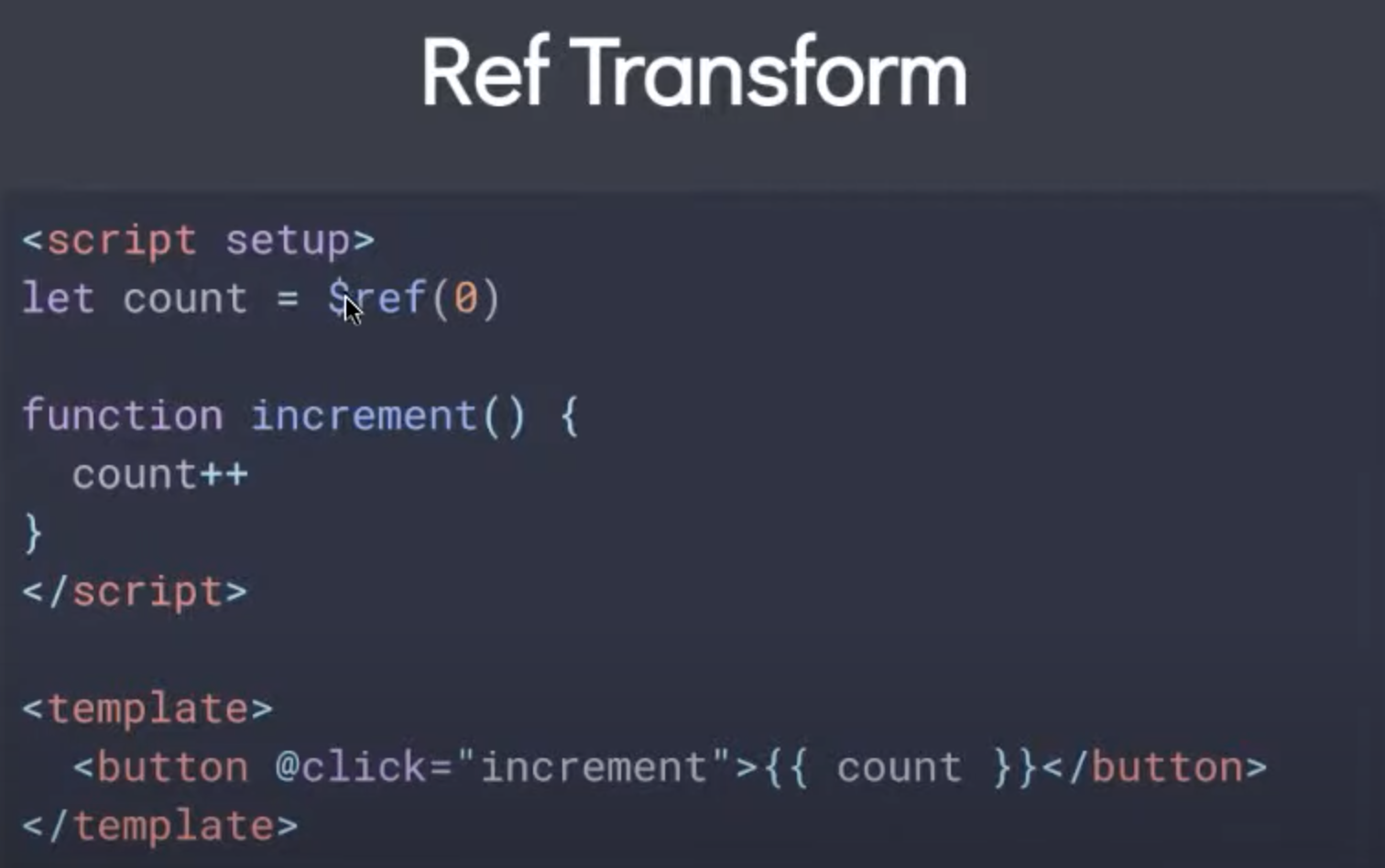
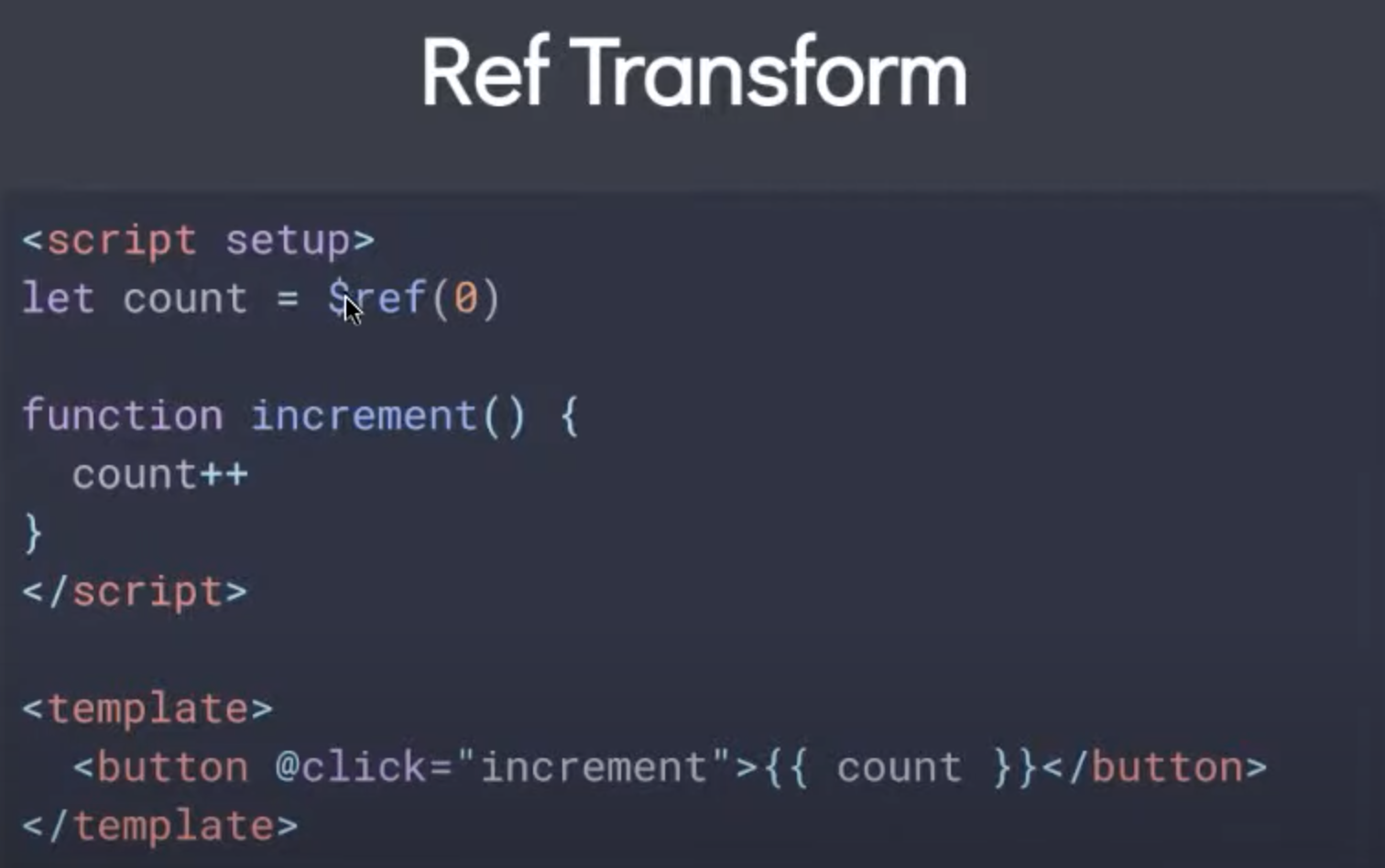
Ref Transform Vuejs/rfcs/discussions/369

-
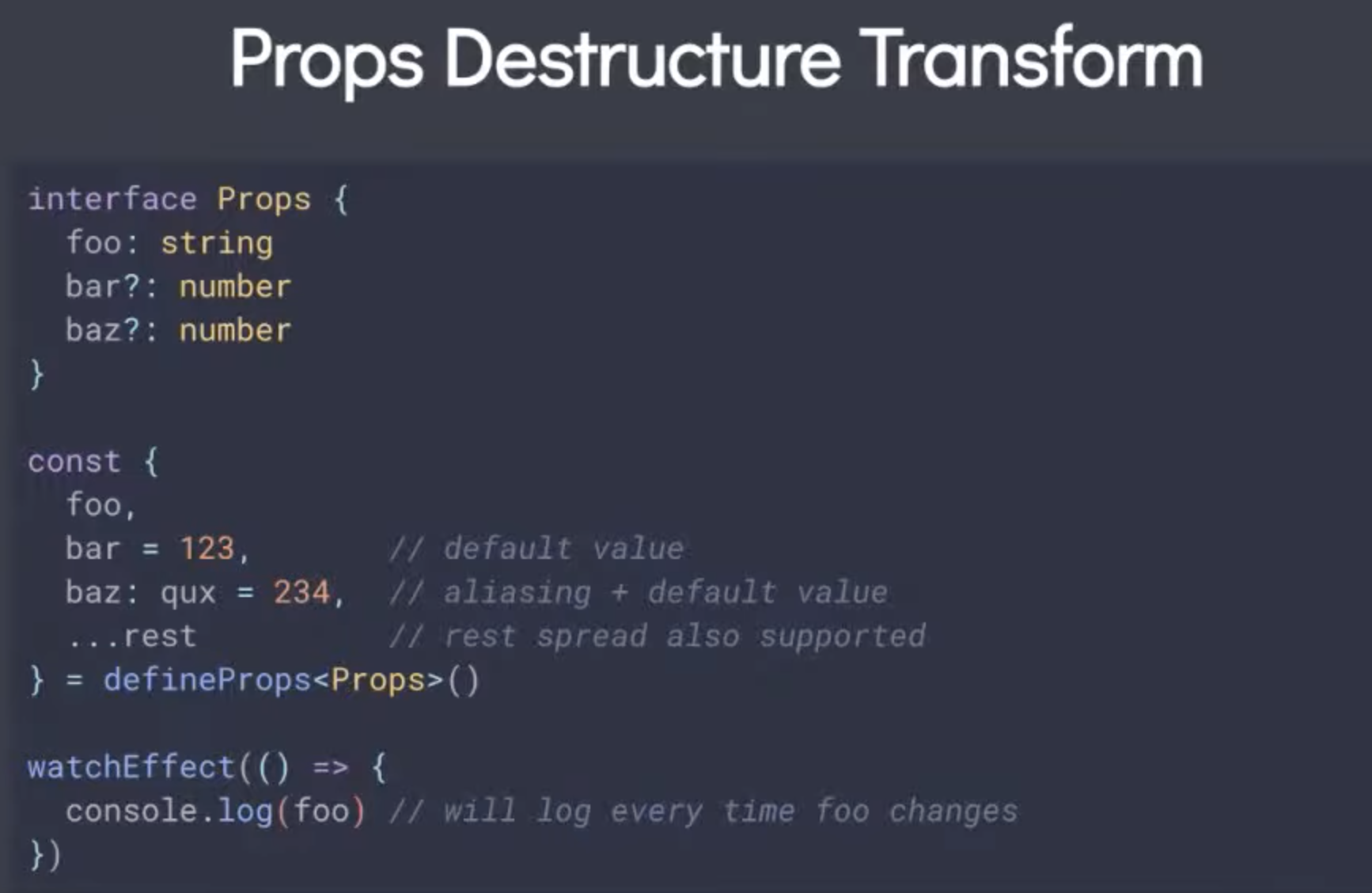
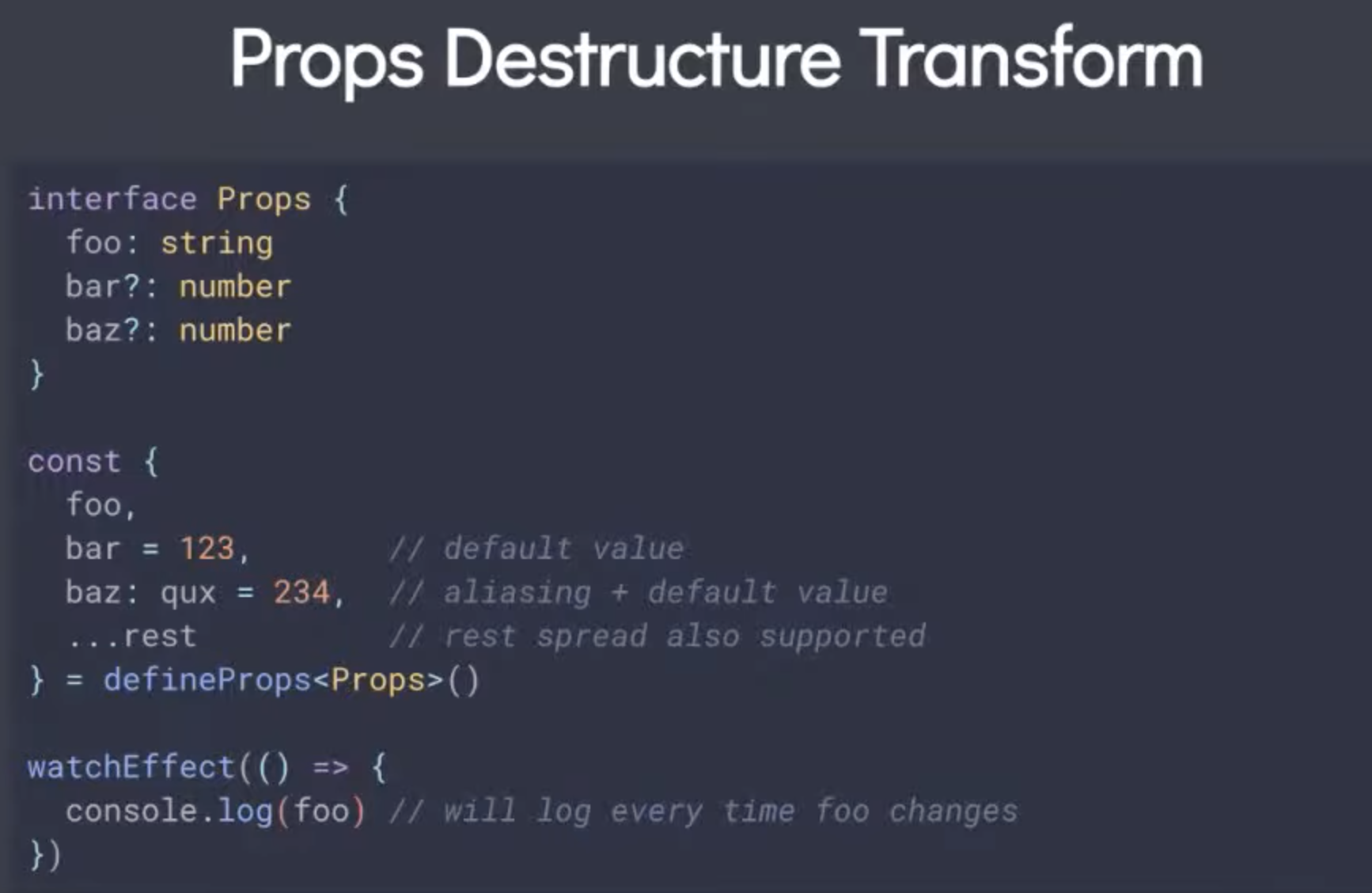
Props Destructure Transform Vuejs/rcfs/discussions/394 Vuejs/vue-next/pu11/4690

- New documentation (WIP)
- https://github.com/vuejs/docs/free/next
- Staging Deployment is available at https://vue-docs-preview.netlify.app/guide/introduction.html
- Dark mode is now available
- More User focus
- A new introduction: Vue as a framework
- Better Learning path
- Single-file component and different API preferences
- New Default Recommendations
- Vue-cli => create-vue (vite based)
- Vetur => Velar
- State Management: consolidate Vuex-next, Pina, core
- SSR Focused
- Async Component Hydration Strategies
- Other Hydration / Payload Improvements
- Suspense Finalization## 👩💻
🌱 Comunity updates
👩💻 IONIC VUE(Liam DeBeasi - Lead Developer, Ionic Framework)
- Updates to Ionic/Vue V6
- New Components, example: Accordions, Breadcrumbs, etc
- Updated to new IOS designs
- Added support for Vite
- updates to CapacitorJS
- Updates to StencilJS
👩💻 Vue i18n (Kazuya Kawaguchi - Software Engineer, PLAID, Inc & Author of Vue i18n)
- Current stable version is 9.1.9
- It supports Vue 3
- Typescript support
👩💻 Astro (Fred Schott - Creator of Astro)
Checkout https://astro.build/. It supports Vue.
👩💻 QUASAR (Luke Diebold - Lead developer, Agripath & Quasar Core Team)
- Vue 3 Support
- Volar Support
- Vite Support in progress
- Core App Extensions Migration are nearly complete, A Popular example is Qcalendar.
- Static Site Generator(SSG) Freddy38510/quasar-app-extension-ssg
- Cypress component testing integration, still in Alpha.
- Visit Quasarcast.com to learn about version 2. Everything is free.
- QuasarNews.com (Podcast) Coming soon.
- 72+ component series in Quasar Components(QuasarComponents.com).
👩💻 VUE Storefront (Filip Rakowski - Co-founder/CTO, Vue StoreFront)
- Building high-quality tools to help developers build an amazing e-commerce storefront.
- Vue Storefront Middleware and UI.
- Vue Storefront Platform to host and analyze on the storefront.
👩💻 Nuxt (Daniel Roe - Framework Architect, Nuxt)
- Nuxt 3 Public beta https://v3.nuxtjs.org/
- Nuxt Cli
- Nuxt ecosystem is now ESM
👩💻 VUETIFY (John Leider - Author & Founder, Vuetify)
- Updates to the Form component.
- New validation system, selection controls, checkboxes, different filtering methods on different types of data.
- Update to Autocomplete component.
- New component for Nested functionality.
- Vite plugin.
- SAAS Interfacing: updated from import to modules so it’s more intuitive for modification of the frameworks or utility classes.
- It supports the different compile methods for overriding variables.
- It works with Vue CLI.
- A new vite SSR documentation.
👩💻 CHAKRA U.I (Jonathan Bakebwa - Creator of Chakra UI & UI Engineer rct.ai)
CHAKRA U.I/ VUE NEXT VI Alpha release is out and in use for production and mostly relies on the theme API
- Base style overrides and custom variants.
- Partial back-port to @^0.10.2
- Mode utility.
- V2 early development with UI machines.
- State machines to write Vue composition API hooks.
- CHAKRA U.I Extract for Zero- runtime styling API.
👩💻 Nuxt (Anthony Fu - Core team member, Vue & Vite)
- Vue 3 Syntax in Vue 2.
- https://github.com/vuejs/composition-api
- https://github.com/antfu/unplugin-vue2-script-setup
- https://github.com/antfu/unplugin-auto-import
- https://github.com/antfu/unplugin-vue-components
🧠 Have Any Questions
🙋♀️ If you have any questions or things to share? Use #VueContributorDays on Twitter and talk with us!
📺 View the replay here for the full update on the Vue Ecosystem! 🤝